Wikipedia se rediseña para móviles
- El rediseño es más legible y funciona sobre teléfonos inteligentes y tabletas
- Quien acceda con móviles ya ve automáticamente la nueva versión
- Se han cambiado las tipografías y adaptado las plantillas


Quienes consultan habitualmente la Wikipedia como fuente de información habrán notado un cambio si han accedido últimamente desde sus dispositivos móviles: se trata de un rediseño completo llevado a cabo por el equipo de la fundación Wikimedia para hacer que la popular enciclopedia libre sea más fácil de leer desde cualquier gadget, tenga la pantalla que tenga.
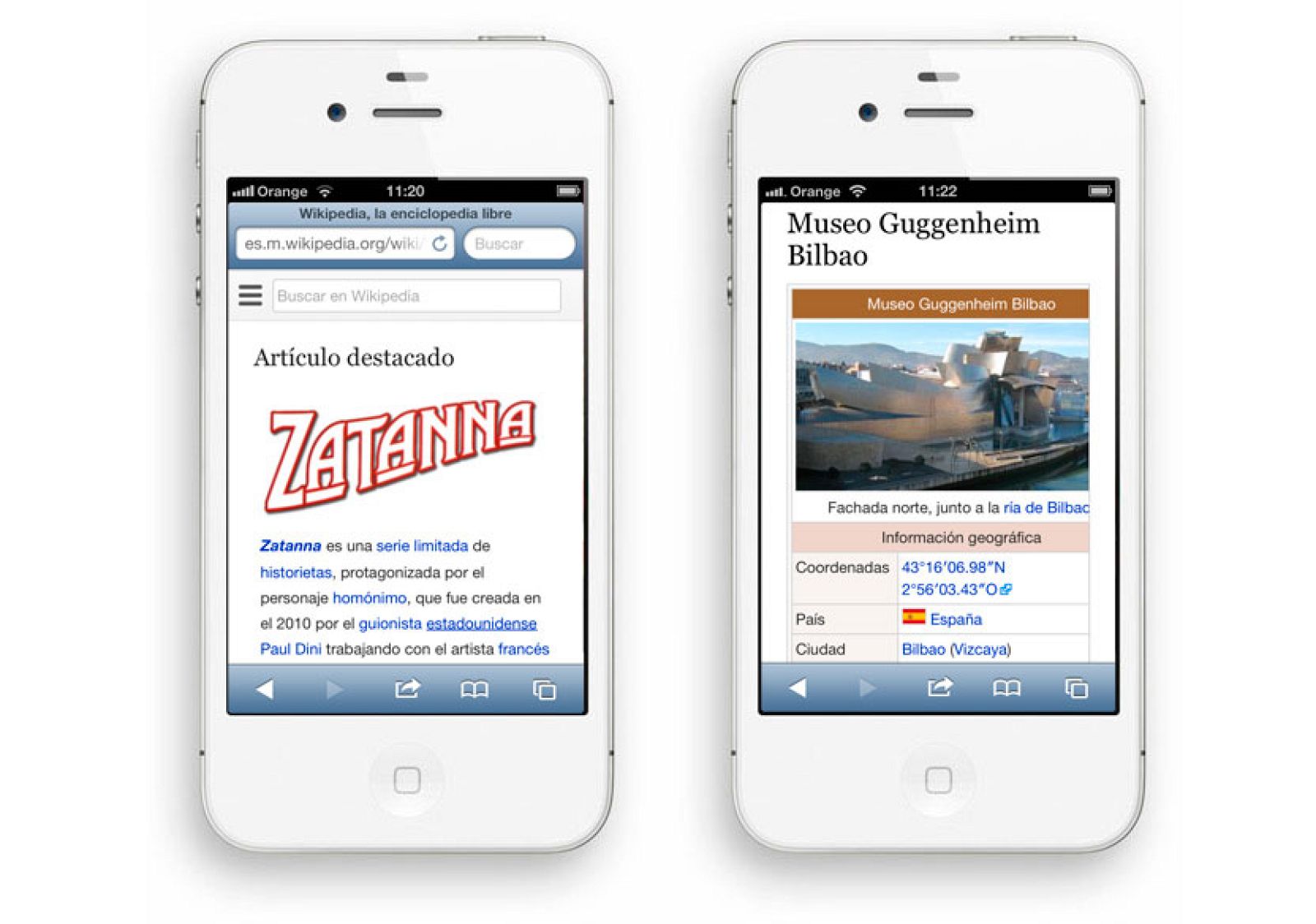
El nuevo diseño llevaba un tiempo en pruebas en una zona reservada para los usuarios avanzados, pero a partir de hoy ya está disponible públicamente. El comportamiento es automático y los lectores de la enciclopedia no tienen que hacer nada: cuando acceden a cualquier página de la Wikipedia los servidores detectan el tipo de dispositivo con el que se está accediendo, y la resolución de la pantalla, y actúan enviando un diseño adaptado con los tamaños de imágenes y tipos de letra más adecuados. (Los interesados en los detalles pueden ver que la página de destino cambia automáticamente a otra: es.m.wikipedia.org).
El nuevo diseño no sólo resulta muy cómodo y funcional: también es adecuado como «página accesible», que es como se conoce las versiones simplificadas de las páginas web a las que pueden acceder personas con algún tipo de discapacidad visual – por ejemplo mediante conversores de texto-a-voz.
Este cambio de aspecto, que para quienes leen los artículos de la enciclopedia es completamente transparente, tiene todo un trabajo detrás. Un problema desde el principio de los tiempos de la web es que los usuarios de Internet acceden desde pantallas de distintos tamaños; es algo que se solucionó con diseños adaptados a las resoluciones más populares – pero con la llegada de los dispositivos móviles el panorama cambió notablemente.
Con los teléfonos móviles, consolas de videojuego, tabletas, televisiones y otros dispositivos pudiendo acceder a las páginas web, el número de pantallas diferentes se disparó: a veces era necesario diseñar el material gráfico para pantallas tan grandes como 2000 x 1000 píxeles; otras veces eran pequeñas pantallas de 320 x 200 o incluso menos.
Aunque generalmente los tamaños de los textos los puede configurar el usuario, la mayor parte no sabe hacerlo. Por esta razón las páginas web deben ser suficientemente «inteligentes» como para estar diseñadas de modo que ese tamaño sea adecuado a la pantalla que se esté utilizando y perfectamente legible a la primera. Lo mismo sucede con las imágenes y los enlaces: si los iconos son demasiado pequeños, no se pueden pulsar.
Un reto relevante de los últimos tiempos son dispositivos como las tabletas y teléfonos con pantallas de alta densidad, como la tecnología Retina Display de Apple: admiten una calidad de imagen superior a la que normalmente se utiliza en las pantallas de los ordenadores de sobremesa, de modo que algunas páginas web se diseñan para enviar unas imágenes en baja resolución a unos aparatos y otras en alta resolución al resto.
En el nuevo «diseño para dispositivos móviles» de la Wikipedia se han cambiado tanto la plantilla principal como las tipografías. La plantilla se adapta al tamaño de la pantalla moviendo los elementos importantes que en una pantalla grande aparecen en columnas, y reemplazando el menú por un icono que despliega las diferentes opciones. Además de eso, se han cambiado las tipografías por otras más legibles y que son más compatibles con los diferentes dispositivos. El buscador se ha mantenido en la zona superior y realiza la misma función de siempre.



